[Nest.js] Interceptor VS Filter VS Middleware 차이점
Nest.js 에서 Interceptor VS Filter VS Middleware 세가지 모두 매우 유사한 개념이며, 사용자의 선호도 따라 결정됩니다.
Nest.js의 라이프 사이클(Life Cycle)
1. 미들웨어 (Middleware)
2. 글로벌 가드 (Global Guards)
3. 컨트롤러-레벨 가드 (Controller-level Guards)
4. 메서드-레벨 가드 (Method-level Guards)
5. 글로벌 파이프 (Global Pipes)
6. 컨트롤러-레벨 파이프 (Controller-level Pipes)
7. 메서드-레벨 파이프 (Method-level Pipes)
8. 컨트롤러 및 프로바이더 (Controller & Provider)
9. 글로벌 인터셉터 (Global Interceptors)
10. 컨트롤러-레벨 인터셉터 (Controller-level Interceptors)
11. 메서드-레벨 인터셉터 (Method-level Interceptors)
12. 예외 필터 (Exception Filters)
인터셉터

인터셉터는 경로 처리기가 호출 되기 전후 에 응답/요청에 액세스할 수 있습니다 .
등록
- @UseInterceptors()컨트롤러 또는 메서드 범위가 있는 컨트롤러 클래스에서 직접
- 전 세계적 app.useGlobalInterceptors()으로 main.ts
예
- LoggingInterceptor: 라우트 핸들러 이전과 이후에 결과를 요청합니다. 소요 시간을 측정합니다.
- ResultMapping: 응답 객체로 변환 하거나 결과 null를 []래핑: users->{users: users}
결론
등록이 미들웨어에 비해 라우트 핸들러에 가깝다는 점이 마음에 듭니다. 그러나 몇 가지 제한 사항이 있습니다. 예를 들어 경로 처리기에서 response라이브러리별 개체와 함께 보낼 때 응답 코드를 설정하거나 인터셉터로 응답을 변경할 수 없습니다( 문서 참조) .@Res()
미들웨어

미들웨어는 경로 처리기가 호출되기 전에만 호출됩니다. 응답 개체에 액세스할 수 있지만 경로 처리기의 결과가 없습니다. 기본적으로 익스프레스 미들웨어 기능입니다.
등록
- 모듈에서 관련 경로를 선택하는 매우 유연한 방법(와일드카드 포함, 메서드별...)
- 전 세계적 app.use()으로main.ts
예
- FrontendMiddleware: API를 제외한 모든 경로를 로 리디렉션합니다. 이 스레드index.html 를 참조 하세요.
- 시중에 나와 있는 모든 익스프레스 미들웨어를 사용할 수 있습니다. 많은 라이브러리 가 있습니다 . 예를 들어 body-parser또는morgan
결론
미들웨어의 등록은 매우 유연합니다. 예를 들어: 하나를 제외한 모든 경로에 적용합니다. 그러나 그것들은 모듈에 등록되어 있기 때문에 해당 메소드를 볼 때 컨트롤러에 적용된다는 사실을 깨닫지 못할 수도 있습니다. 또한 시중에 나와 있는 모든 익스프레스 미들웨어 라이브러리를 사용할 수 있다는 점도 좋습니다.
예외 필터

예외 필터는 경로 핸들러와 인터셉터 다음에 호출됩니다. 응답이 나오기 전에 마지막으로 변경할 수 있는 곳입니다.
등록
- @UseFilters()컨트롤러 또는 메서드 범위가 있는 컨트롤러 클래스에서 직접
- 전 세계적 app.useGlobalFilters()으로 귀하의main.ts
예
- UnauthorizedFilter: 사용자가 이해하기 쉬운 메시지에 매핑
- NotFoundFilter: 찾을 수 없는 모든 경로(API의 일부가 아님)를 index.html.
결론
예외 필터의 기본 사용 사례는 이해할 수 있는 오류 메시지를 제공하는 것입니다(기술적 세부 정보 숨기기). 그러나 다른 창의적인 사용 방법도 있습니다. 단일 페이지 애플리케이션을 제공할 때 일반적으로 index.htmlAPI의 경로를 제외한 모든 경로가 리디렉션되어야 합니다. 여기에서 리디렉션할 수 있습니다 NotFoundException. 어떤 사람들은 이 영리한 다른 사람들이 해커라고 생각할 수도 있습니다. 당신의 선택. ;-)
따라서 실행 순서는 다음과 같습니다.
미들웨어 -> 인터셉터 -> 경로 처리기 -> 인터셉터 -> 예외 필터(예외가 발생한 경우)
세 가지 모두를 사용하여 생성자에 다른 종속성(예: 서비스,...)을 삽입할 수 있습니다.
인터셉터나 파이프 전에 실행되는 Guard 도 존재한다.
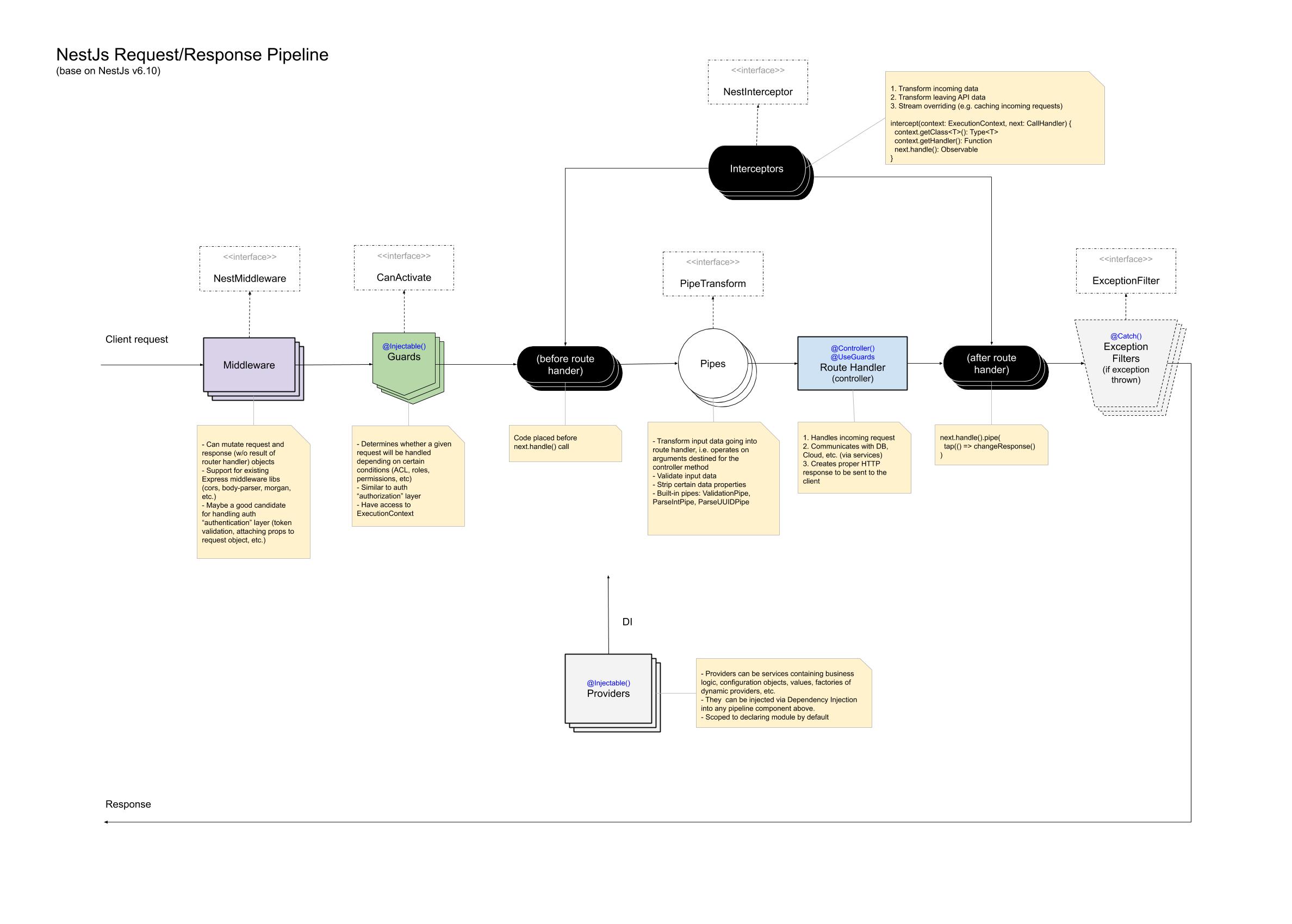
NestJ 파이프라인 다이어그램

미들웨어 |
인터셉터 |
필터 |
| Nest.js 미들웨어의 사용법과 기능은 기본적으로 Express.js와 동일하며 일반적으로 다음을 위해 작동합니다. | 인터셉터는 다음 기능을 수행할 수 있는 컨트롤러와 클라이언트 측 사이에서 데이터를 변환할 수 있습니다. | Nest.js에서 필터는 일반적으로 애플리케이션에서 처리되지 않은 모든 예외를 처리하는 예외 필터를 나타냅니다. |
|
|
|