Front-end/JavaScript
[javaScript] spectrum 라이브러리 사용 color picker palete 만들기
꼬바리
2022. 9. 20. 16:40
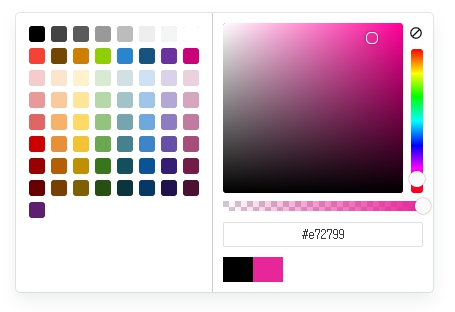
버튼을 클릭하면 picker가 출력 되는것이 아니라
팔레트를 띄우는 color picker입니다.
spectrum 공식 사이트 참고 바립니다.
코드 공유 합니다

😎 Cdn
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/spectrum-colorpicker2/dist/spectrum.min.css">
<script src="https://cdn.jsdelivr.net/npm/spectrum-colorpicker2/dist/spectrum.min.js"></script>😎 HTML
<input id="color-picker" value='#000000' />😎 script
<script>
$('#color-picker').spectrum({
type: "flat",
preferredFormat: "hex", //hex hex3 hsl rgb name
togglePaletteOnly: false, //줄이기버튼
showInput: true,
showInitial: true,
showButtons: false
});
$("#color-picker").on('move.spectrum', function(e, tinycolor) {
const hex = tinycolor.toHex();
const rgba = tinycolor.toRgb();
console.log(hex);
console.log(rgba);
});
</script>728x90
반응형