유투브 '코드 스캘퍼' 님의 영상을 보고 만든 것입니다.
스크립트 코드로 촬영하고 녹화하고 저장까지
비교적 간단한 코드였습니다
그치만
Blob이라는 코드와 vodeo 코도도 처음 사용해보았습니다.

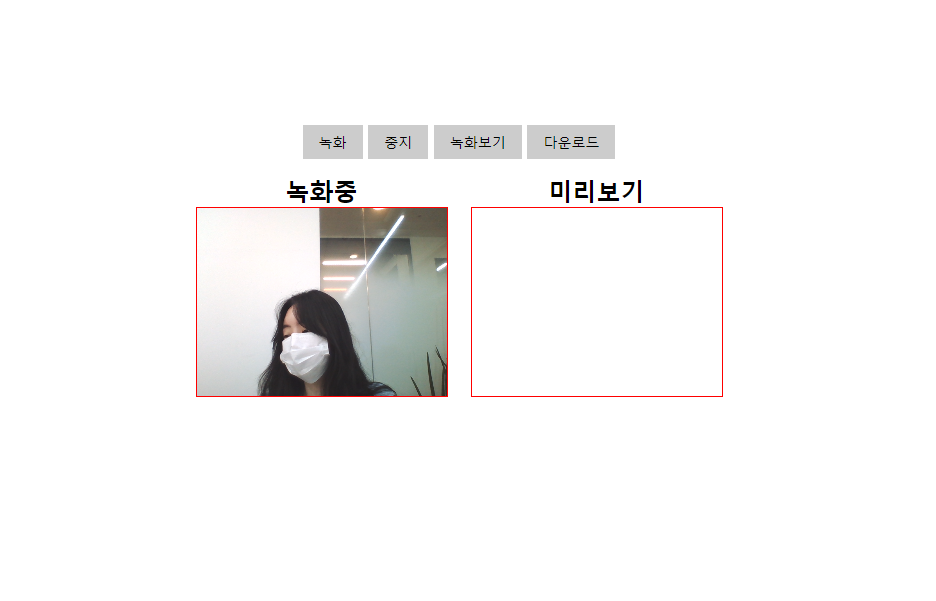
녹화를 누루면 녹화가 실행됩니다.
저렇게 제 모습이 녹화되고 오디오도 들어갑니다.

중지를 누르면 녹화가 중단 됩니다.

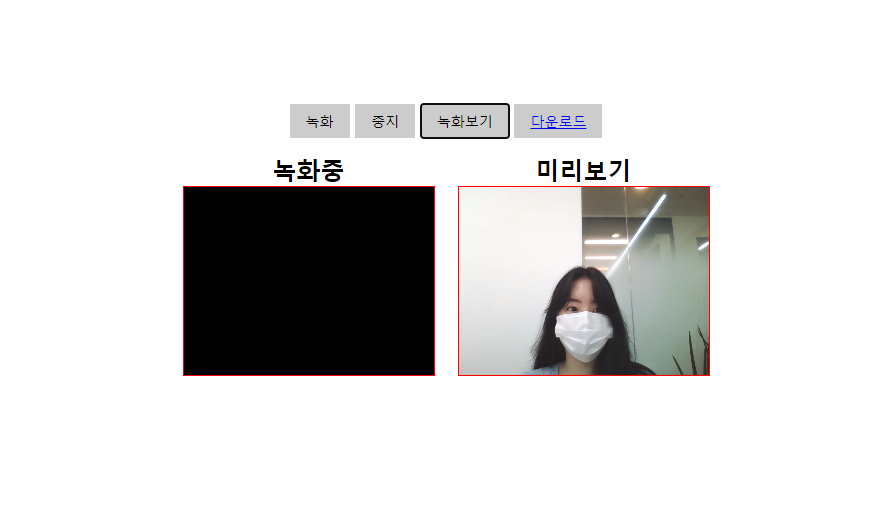
녹화보기 버튼을 누르면 방금 녹화했던 제 영상이 미리보기 화면에 출력됩니다.
그리고 다운로드 버튼에 링크가 걸리게됩니다.

다운로드 까지 됩니다.
모든 기능들이 문제없이 실행됐으나
전 다운로드된 영상을 보면 소리는 들리는데 화면이 블랙화면이었습니다.
코드상 문제는 없는것 같으나
유투브 댓글로 여쭤보니
라이브 서버를 다운받으라는 말씀을 하셔서
해보았으나
여전히 화면 출력이 되지 않습니다.ㅜㅜ 안타깝네요
아래 유투브 영상 링크 걸어뒀습니다.
흥미로우신분들은 보면서 공부하셔도 좋을거같아요
코드 공유 하겠습니다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Cam Record</title>
<link rel="stylesheet" href="camera.css">
</head>
<body>
<div class="wrapper">
<div class="button-container">
<button class="record-button">녹화</button>
<button class="stop-button">중지</button>
<button class="play-button">녹화보기</button>
<a class="download-button">다운로드</a>
</div>
<div class="video-container">
<div class="video-item">
<h2>녹화중</h2>
<video autoplay muted id="preview"></video>
</div>
<div class="video-item">
<h2>미리보기</h2>
<video id="recording"></video>
</div>
</div>
</div>
<script src="camera.js"></script>
</body>
</html>
camera.css
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
}
.wrapper{
height: 100%;
overflow: hidden;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.video-container{
display: flex;
width: 550px;
padding: 1rem;
justify-content: space-around;
}
.video-item > h2{
text-align: center;
}
.video-item > video{
border: 1px solid red;
width: 250px;
height: 188px;
}
button,a{
border: none;
font-size: 14px;
background: #ccc;
padding: 0.5rem 1rem;
cursor: pointer;
}
camera.js
//DOM
const recordButton =document.querySelector(".record-button");
const stopButton =document.querySelector(".stop-button");
const playButton =document.querySelector(".play-button");
const downloadButton =document.querySelector(".download-button");
const previewPlayer = document.querySelector("#preview");
const recordingPlayer = document.querySelector("#recording");
let recorder;
let recordedChunks;
//functions
function videoStart() {
navigator.mediaDevices.getUserMedia({ video:true,audio:true })
.then(stream => {
previewPlayer.srcObject = stream;
startRecording(previewPlayer.captureStream())
})
}
function startRecording(stream) {
recordedChunks=[];
recorder = new MediaRecorder(stream);
recorder.ondataavailable = (e)=>{ recordedChunks.push(e.data) }
recorder.start();
}
function stopRecording() {
previewPlayer.srcObject.getTracks().forEach(track => track.stop());
recorder.stop();
}
function playRecording() {
const recordedBlob = new Blob(recordedChunks, {type:"video/webm"});
recordingPlayer.src=URL.createObjectURL(recordedBlob);
recordingPlayer.play();
downloadButton.href=recordingPlayer.src;
downloadButton.download =`recording_${new Date()}.webm`;
console.log(recordingPlayer.src);
}
//event
recordButton.addEventListener("click",videoStart);
stopButton.addEventListener("click",stopRecording);
playButton.addEventListener("click",playRecording);
코드의 양도 많지 않고
자바 스크립트를 조금만 하신다면
크게 어려움 없는 코드였습니다.
재밌었네요 ㅎㅎㅎ
아래 링크 따라 들어가서
같이 하시면 좋을거같아요
www.youtube.com/watch?v=g6RpmxvHAZY
728x90
반응형
'인강\개인공부 > 유튜브 강의' 카테고리의 다른 글
| Node JS 기초 - nodeMailer / server 만들기 (0) | 2021.07.12 |
|---|

댓글