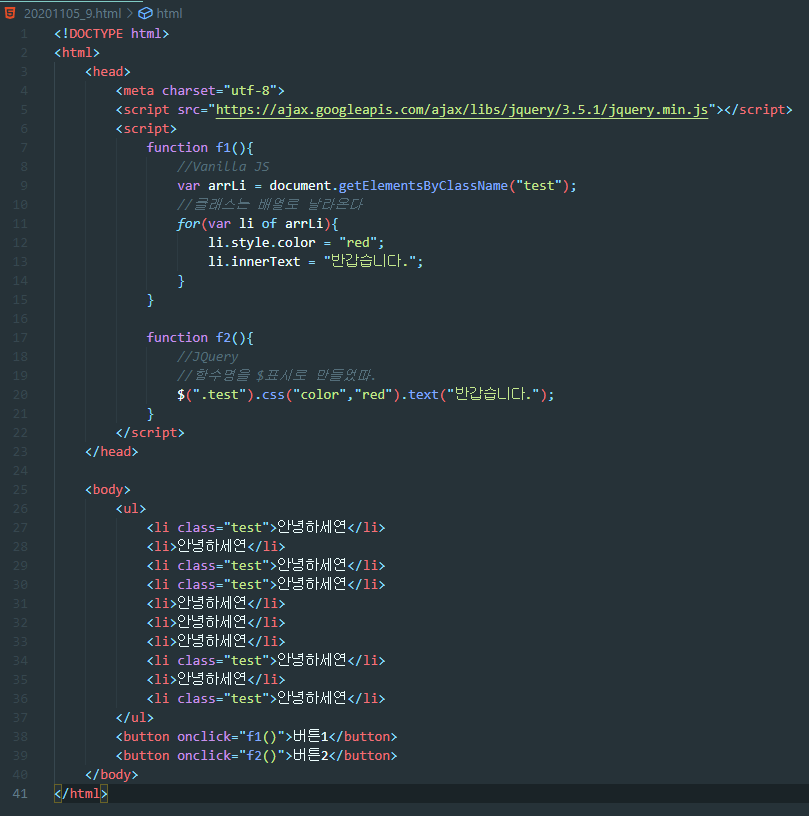
funtion f`1 과 funtion f`2 는 같은 코드 이다.

<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function f1(){
//Vanilla JS
var arrLi = document.getElementsByClassName("test");
//클래스는 배열로 날라온다
for(var li of arrLi){
li.style.color = "red";
li.innerText = "반갑습니다.";
}
}
function f2(){
//JQuery
//함수명을 $표시로 만들었따.
$(".test").css("color","red").text("반갑습니다.");
}
</script>스크립트 문법 만 본다면
제이쿼리 사용하기 위해
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
head안에 넣어주고
getElementsByClassName 하여 클래스 네임을 가져오는건 바닐라 JS
제이쿼리는 $(" ") 안에
클래스 -> .클래스명
아이디 -> #아이디
728x90
반응형
'Front-end > JQuery' 카테고리의 다른 글
| [jQuery/AJAX ] Jquery를 이용한 AJAX연결과 예제 (0) | 2021.04.29 |
|---|---|
| [jQuery] 제이쿼리 AJAX (0) | 2021.04.29 |
| [jQuery] 제이쿼리에서 아작스(AJAX) 사용 (0) | 2021.04.27 |
| [jQuery] 제이쿼리 기초 : 조작하기, 이벤트, 이펙트 (0) | 2021.04.27 |
| [jQuery] 제이쿼리 기초 : 시작하기, 선택자 (0) | 2021.04.27 |




댓글