리액트 익스플로러(IE11) 연동하기
해당글은 익스플로러 가 돌아가시전에 사용했습니다.
추억으로 사라져버린 익스플로러를 기억하며..
rip..
리액트 프로젝트(CRA)는 JavaScript의 최신버전인 ES6이상의 문법을 사용합니다.
하지만, 역시 기대를 져버리지않는 IE는 ES6문법을 지원하지않기 때문에.. 우리는 익스플로러에서도 ES6이상의 문법을 해독할 수 있게끔 처리를 해줘야 정상적으로 화면이 출력이 됩니다.

www.caniuse.com - ES6 Template Strings
리액트 프로젝트(CRA) 익스플로러-IE11 실행시 화면

해당 이슈를 Polyfill을 적용하여 해결할 수 있습니다.
1. react-app-polyfill 모듈 설치
- npm사용시 : npm install react-app-polyfill
- yarn사용시 : yarn add react-app-polyfill

2. package.json 내부에 ie설정

3. index.js 내부에 polyfill import

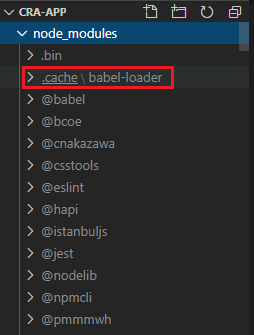
4. node_modules/.cache 폴더 삭제 후, 프로젝트 재실행

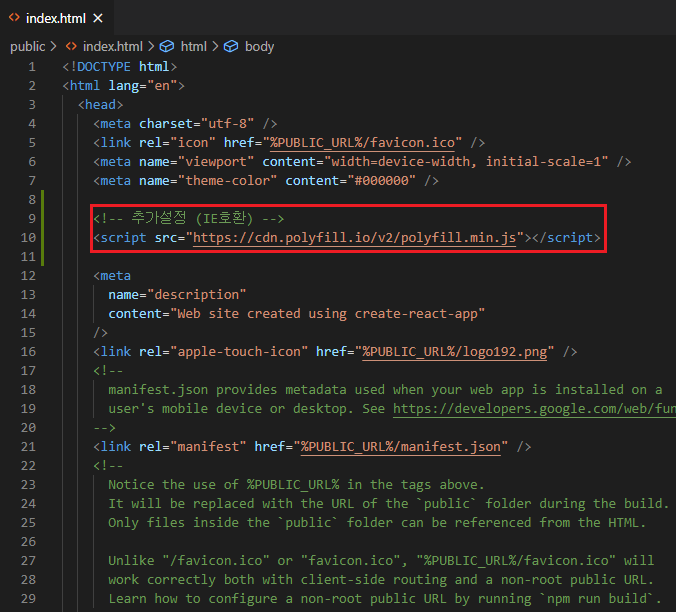
5. 4번과정까지 하였음에도 IE화면이 나오지 않을 시, public/index.html 내부에 cdn으로 polyfill을 설정해줍니다.

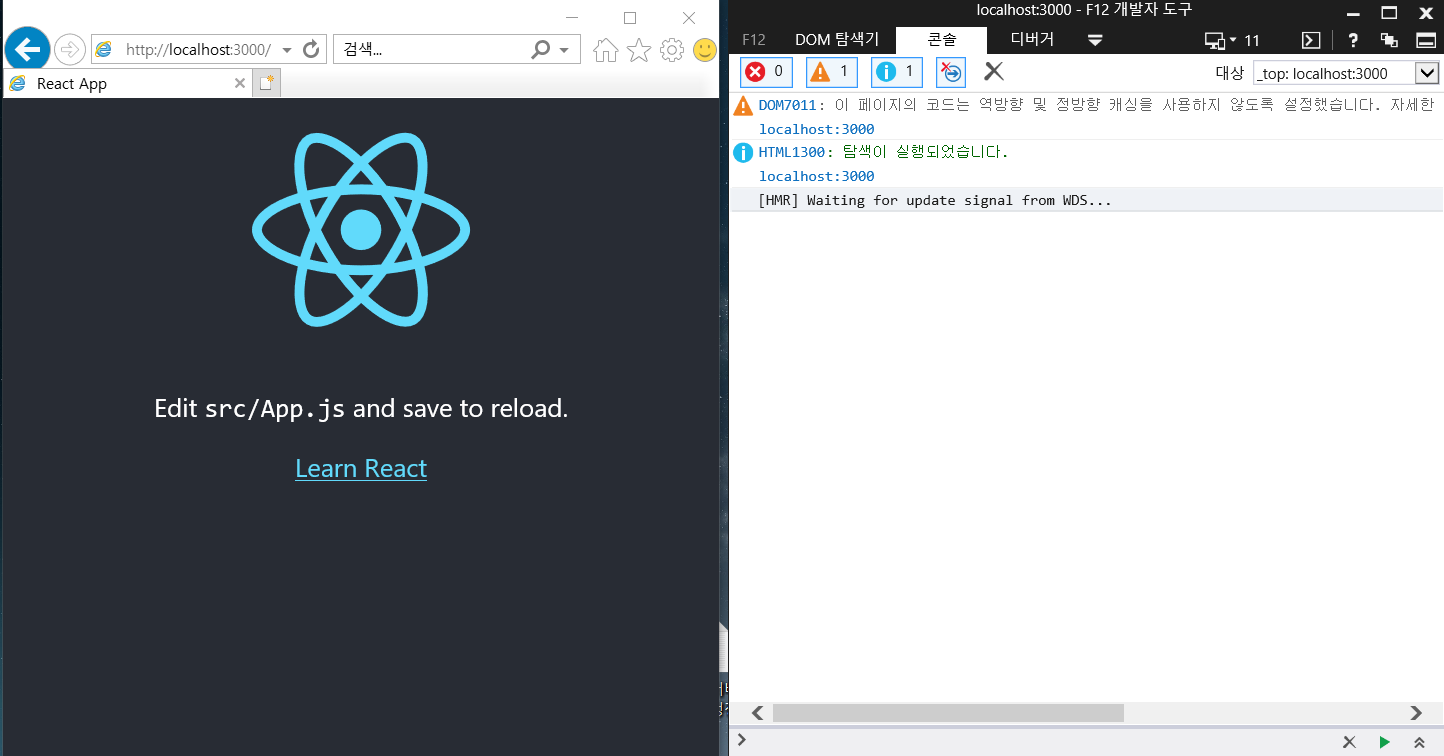
- 최종적으로 리액트프로젝트를 IE에서 확인해봅니다.

정상적으로 출력된 모습입니다 !
가급적이면, 인터넷 익스플로러를 쓰지않는것이 가장 마음 편하지만... 이 암적인 존재 인터넷익스플로러 호환성을 고려하여야만 하는 상황이 오면.. Polyfill을 사용하여 해결하도록 합시다.
728x90
반응형
'Front-end > React' 카테고리의 다른 글
| create-react-app 명령어 입력시 에러 해결법 : 'create-react-app'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는배치 파일이 아닙니다. (0) | 2022.01.13 |
|---|---|
| browserslist / browserslistrc 사용법 (0) | 2022.01.05 |
| React에서 사용자 브라우저를 쉽게 감지하는 방법 react-device-detect (0) | 2022.01.04 |
| [React] import 중괄호 {}를 쓰는 이유 (0) | 2021.12.29 |
| [ React ] 리액트 리덕스(Redux) 사용& 적용 (0) | 2021.12.28 |
댓글