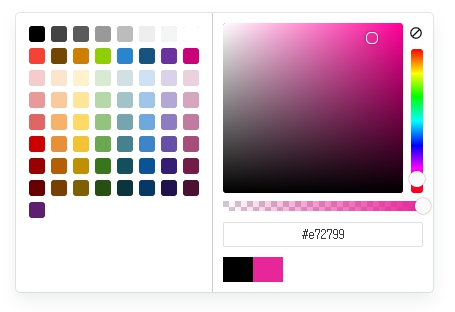
버튼을 클릭하면 picker가 출력 되는것이 아니라
팔레트를 띄우는 color picker입니다.
spectrum 공식 사이트 참고 바립니다.
코드 공유 합니다

😎 Cdn
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/spectrum-colorpicker2/dist/spectrum.min.css">
<script src="https://cdn.jsdelivr.net/npm/spectrum-colorpicker2/dist/spectrum.min.js"></script>😎 HTML
<input id="color-picker" value='#000000' />😎 script
<script>
$('#color-picker').spectrum({
type: "flat",
preferredFormat: "hex", //hex hex3 hsl rgb name
togglePaletteOnly: false, //줄이기버튼
showInput: true,
showInitial: true,
showButtons: false
});
$("#color-picker").on('move.spectrum', function(e, tinycolor) {
const hex = tinycolor.toHex();
const rgba = tinycolor.toRgb();
console.log(hex);
console.log(rgba);
});
</script>728x90
반응형
'Front-end > JavaScript' 카테고리의 다른 글
| [파일다운로드 두가지 방법] javascript로 다운로드 / buffter 받아서 다운로드 (0) | 2023.01.17 |
|---|---|
| [canvas] canvas 에 그려진 그림/이미지 리셋 하기 (0) | 2022.09.23 |
| [javaScript] Color Picker ! 컬러 피커 Coloris 자바스크립트로 간단하게 적용하기 (1) | 2022.09.20 |
| [Modal] css로 간단하게 모달창 만들기 (0) | 2022.09.20 |
| [JS] Nullish coalescing operator 자바스크립트 '??' 연산자 물음표 두개 (0) | 2022.09.07 |


댓글