안녕하세요 꼬바리 입니다.
노마드 코더 에서 무료 강의인
ReactJS로 영화 웹 서비스 만들기를 완료 했다.
리액트를 처음 배우는거라 props state locetion등 어려움이 많았지만
강의 초반 기본 문법을 배우고 들어간다.
작은 app을 만들었지만 사실 이번에 배운 강의에 완전히 이해했다고 하기 어렵다
내가 만든 리액트 app으로 조금더 정리해야겠다.
(난 아날로그 인간이므로 공책에 쓰는게 더 쉽게 이해된다.)
결과물 =>

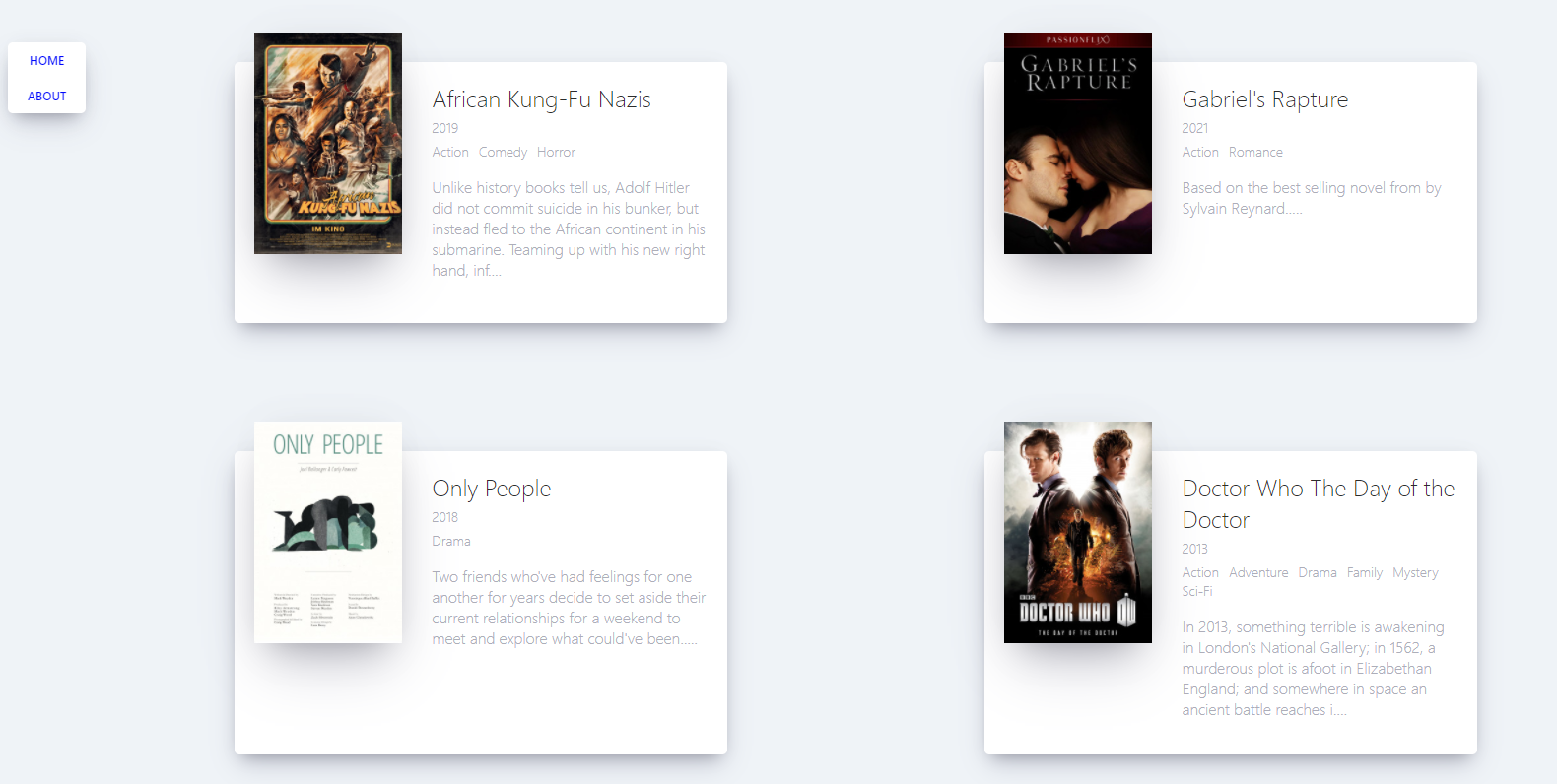
main home이다.
영화 사이트에서 api이용 json형식으로 영화의 정보를 가져와 출력했다.
왼쪽 상단 작은 네이게이터 추가했다.

영화리스트들중 한 section
서머리의 내용이 길어서 리스트가 깨지는걸 방지하기위해 slice사용하여 180글자씩 잘라냈다.

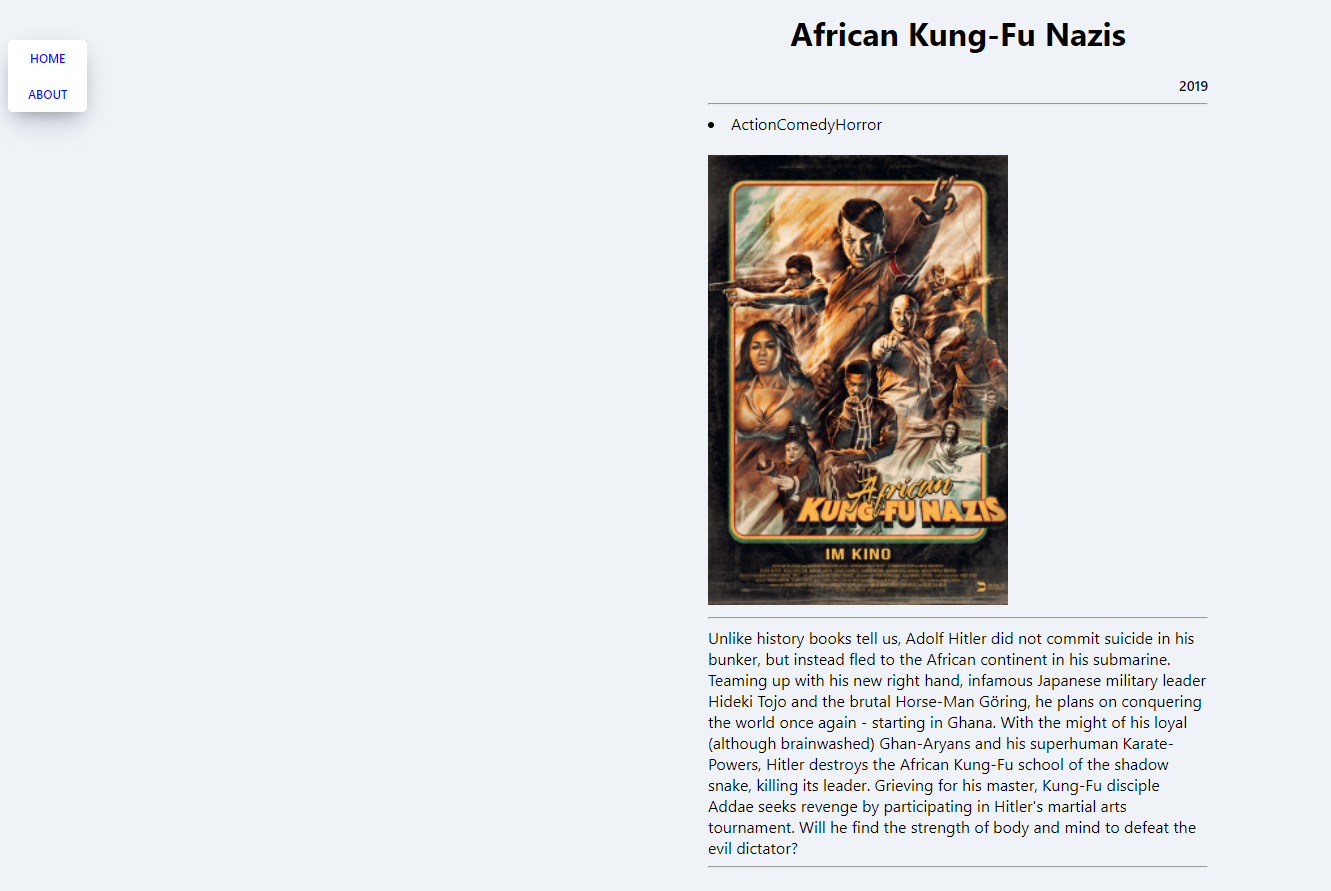
영화 클릭시 영화의 detail을 볼수있는 사이트다.
router를 이용하여 연결하였다.
노마드코더 강의에선 제목만 출력했지만
나는 한 페이지를 만들었다.

네비게이터 about클릭시 나오는 페이지다.

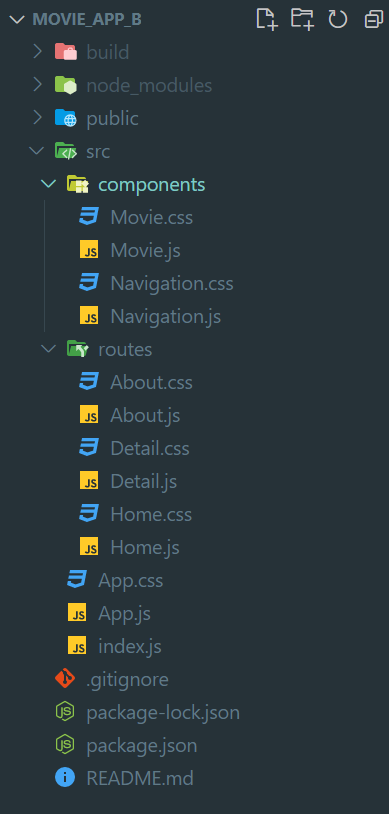
컴포넌트와 라우트들을 폴더로 나누었다.
코드 는 깃허브 에서 확인 할수 있다.
github.com/ohbyul/MovieApp_addRouter
ohbyul/MovieApp_addRouter
Contribute to ohbyul/MovieApp_addRouter development by creating an account on GitHub.
github.com
728x90
반응형
'인강\개인공부 > 노마드 코더' 카테고리의 다른 글
| [리액트] 움직이는 Component-노마드코더 (0) | 2021.05.03 |
|---|---|
| [리액트] Component State &Life cycle -노마드코더 (0) | 2021.05.03 |
| [리액트] JSX & Prop 정리 -노마드코더 (0) | 2021.04.29 |
| 바닐라 JS로 그림판 만들기 (0) | 2021.04.14 |
| 바닐라 JS로 크롬 앱 만들기 (0) | 2021.04.12 |




댓글